- Martina Rieschl
- 29. November 2024
Eine Website zu erstellen ist kein Hexenwerk. Damit deine Website jedoch für dich arbeitet, dein Aushängeschild ist, Kund*innen anzieht und eventuell zu einer umfassenden Informations- und/oder Marketing-Plattform wird, solltest du einige Basics beachten. In diesem Artikel gebe ich dir einfach umsetzbare Tipps & Tricks mit, sodass du sofort mit deiner eigenen WordPress-Seite durchstarten kannst.
1. Wähle dein Hosting nach deinen Bedürfnissen
Deine Website braucht einen Platz im Internet. Daher ist einer der ersten Schritte bei der Website-Erstellung die Wahl des Hosting-Anbieters. Es gibt unzählige Anbieter und Varianten. Die zwei Enden des Leistungsspektrums sind dabei:
- Die kostengünstigere komplette Selbstinstallation und -verwaltung auf deinem eigenen Webspace. Diese Variante eignet sich für technikaffine Fortgeschrittene.
- Die teurere Managed WordPress Hosting-Variante, wo dir viele Dinge wie beispielsweise Updates, Sicherheit und Backup abgenommen werden. Für Anfänger, die sich nicht mit FTP-Zugängen, Domainverwaltung, SQL-Datenbanken usw. herumschlagen wollen, wäre das die empfohlene Variante.
Wenn du noch keine Erfahrung mit Hosting hast und deine Website kein reines Hobby-Projekt sein soll, dann hol dir hierfür Unterstützung oder greife zumindest zu der Managed Hosting-Variante. Ein entsprechendes Angebot findest du zB beim Hosting-Anbieter World4You.
2. Aktives SSL-Zertifikat für Sicherheit und besseres Ranking
Ein aktives SSL-Zertifikat ist eine Voraussetzung für eine professionelle und rechtskonforme Website:
- Hast du kein SSL-Zertifikat, zeigen viele Browser eine Warnung vor dem Besuch deiner Website.
- Daten dürfen laut DSGVO bzw. generell aus Sicherheitsgründen nur verschlüsselt übertragen werden.
Managed Hosting: Ein installiertes und aktiviertes SSL-Zertifikat ist in der Regel im Serviceumfang enthalten.
Standard-Webhosting: Das SSL-Zertifikat steht in den meisten Fällen kostenlos zur Verfügung. Eventuell musst du es manuell aktivieren.
Prüfe auf jeden Fall, ob das SSL-Zertifikat für deine Domain aktiviert ist:
- Die URL deiner Website muss mit httpS:// beginnen.
- Der Browser zeigt ein Schloss-Symbol in der Adressleiste.
Falls SSL nicht aktiv ist, kannst du es in deinem Hosting-Dashboard mit wenigen Klicks einschalten.
3. Wähle dein WordPress Theme und nutze Vorlagen
Ich persönliche arbeite gerne mit dem Hello-Theme in Kombination mit dem Pagebuilder Elementor (*). Einsteigerfreundlich ist diese Kombi jedoch nicht unbedingt, da einen die zahlreichen Funktionen und Möglichkeiten schnell überfordern können.
Website-Beginnern empfehle ich gerne die Verwendung von vorgefertigen Website-Templates. Sie sind meist gut aufgebaut und können in der Regel relativ einfach auf die eigenen Farben und Schriftarten angepasst werden. Sieh dich ein bisschen bei den gängigen Themes um. Schmöckere durch die Vorlagen und such dir etwas, dass dir gut gefällt. Google oder ChatGPT helfen dir bei deiner Suche in der riesigen Auswahl an Themes.
Meine Empfehlung wäre:
- Das WordPress-Theme Astra zu nutzen.
- Sich eine Vorlage aus den „Starter Templates“ zu installieren.
- Farben, Schriftarten, Texte und Bilder entsprechend anzupassen.
Es gibt jedoch viele andere WordPress-Themes wie Neve, Kadence, GeneratePress usw., mit denen man sicher nichts verkehrt macht. Bei der Wahl deines Themes solltest du überlegen, um welche Funktionen deine Website später erweitert werden soll. Möchtest du einen Blog oder einen Shop hinzufügen, dann solltest du das vorab berücksichtigen.
Wer gerne mit Elementor arbeiten möchte, findet hier ebenfalls zahlreiche vorgefertigte Muster-Websites, die eine gute Basis bilden.
4. Seiten-Struktur: Definiere dein Menü
Überleg dir vor der Erstellung deiner Website, wie deine Website aufgebaut sein soll. Welche Inhalte brauchst du? Wie könnte sich deine Website in Zukunft entwickeln? Nachfolgend findest du ein Beispiele für einen gängigen Menü-Aufbau.
Hauptmenü:
- Startseite
- Angebot
- Über uns/mich
- eventuell Portfolio
- eventuell Blog
- eventuell Shop
- Kontakt
Footer-Menü:
- Datenschutz
- Impressum
Achte darauf deine Menüstruktur möglichst einfach zu halten. Die erste Ebene deines Hauptmenüs sollte nicht mehr als 5-7 Menüpunkte umfassen.
Zusätzlich kannst du für deine rechtlich notwendigen Seiten (Impressum, Datenschutz, AGB, Cookie-Richtlinie usw.) ein Menü erstellen, welches du im Footer platzierst.
Meine Empfehlung: Starte klein und erweitere Schritt für Schritt. Nicht alles muss von Anfang an stehen. Manche Dinge entwickeln sich im Laufe der Zeit. Portfolio, Kundenrezensionen, Blog oder Shop sind typische Funktionen, die oft später ergänzt werden.
5. URL-Struktur festlegen
Die URL-Struktur bezeichnet den Aufbau der Adressen deiner Website, z. B. https://deine-domain.de/kategorie/beitrag. Eine gut durchdachte Struktur macht deine Inhalte für Nutzer und Suchmaschinen leichter auffindbar.
- Plane deine Struktur basierend auf dem Seitenaufbau (Menü und Kategorien).
- Für Blogs: Überlege, ob du mit Kategorien oder Unterkategorien arbeiten möchtest.
Eine spätere Änderung der URL-Struktur ist mit einigem Aufwand verbunden, um folgende negativen Effekte zu vermeiden:
- Auswirkungen auf dein Suchmaschinen-Ranking: Wenn deine alte URL nicht mehr erreichbar ist, führt das zu einem 404-Fehler. Die neue URL muss erst in den Suchindex aufgenommen werden, dh du startest damit auf der grünen Wiese.
- Kaputte Links: Wenn andere Webseiten auf die alte URL verlinken, führt das auf eine 404-Seite statt auf den gewünschten Inhalten.
- Benutzerfreundlichkeit: Haben Besucher*innen die alte URL als Lesezeichen gespeichert, landen sie ebenfalls auf einer Fehlerseite.
6. Nutze sprechende URLs: Permalinks einstellen
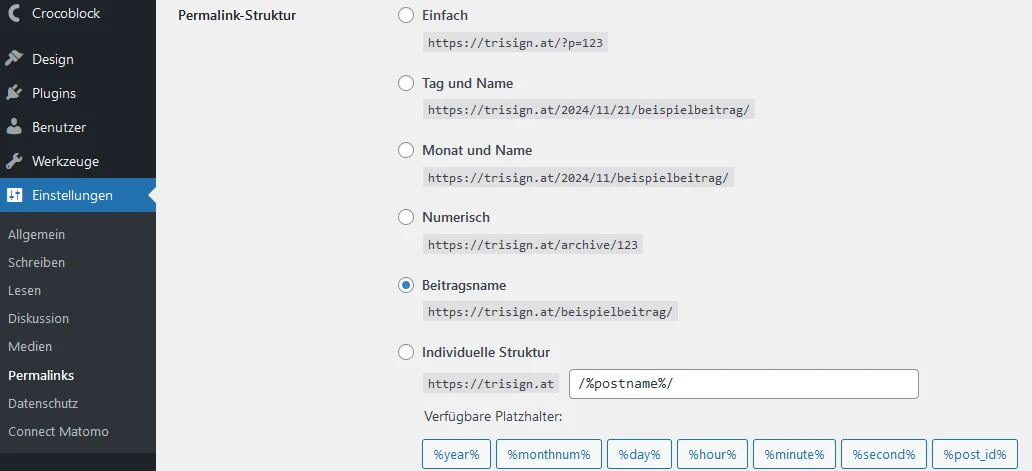
Eine sprechende URL ist eine Webadresse, bei welcher der Inhalt der Seite klar und prägnant beschrieben wird. Verwende daher statt „https://deine-domain/?p=123“ einen beschreibende Text wie zB den Beitragsnamen „https://deine-domain/titel-des-beitrags“.
Da WordPress standardmäßig keine sprechenden URLs aktiviert hast, solltest du deine gewünschte URL-Struktur im WordPress-Dashboard im Bereich „Einstellungen >> Permalinks“ anpassen.

Zusätzlich kannst du die URL für jede Seite bzw. jeden Beitrag individuell anpassen, falls zB der Beitragsname zu lange ist. Außerdem hast du hier eine tolle Stelle um dein wichtigstes Keyword für die Seite bzw. den Artikel zu platzieren.
Tipps für den Aufbau deiner URLs:
- sprechende URLs
- verwenden
flache und logische Hierarchie - Keywords einfügen
- keine Sonder- oder Leerzeichen
- nur Kleinbuchstaben verwenden
- vermeide Umlaute
7. Optimiere deine Bilder
Die Bilder und Videos, die du auf deiner Website verwenden möchtest, solltest du entsprechend vorbereiten:
- Verwende aussagekräftige Dateinamen.
- Komprimiere deine Bilder.
- Verwende ein modernes Dateiformat.
- Überlege dir ALT-Texte für deine Medien.
Bilder lassen deine Website glänzen und geben ihr Einzigartigkeit. Für Barrierefreiheit, Ladezeit und Benutzerfreundlichkeit solltest du deine Media-Dateien entsprechend vorbereiten, bevor du sie hochlädst. 5 schnelle Umsetzungstipps dazu findest du in meinem Blog-Artikel zum Thema Bilder-SEO.
8. Nutze globale Einstellungen deines WordPress-Themes
Bei den meisten WordPress Themes kannst du im Customizer grundlegende Einstellungen vornehmen:
- Logo hochladen
- Startseite festlegen
- globale Branding-Einstellungen (Farben, Schriftarten usw.)
- eventuell Header- und Footer-Einstellungen vornehmen
- Menüs definieren
- Blog-Einstellungen
- usw.
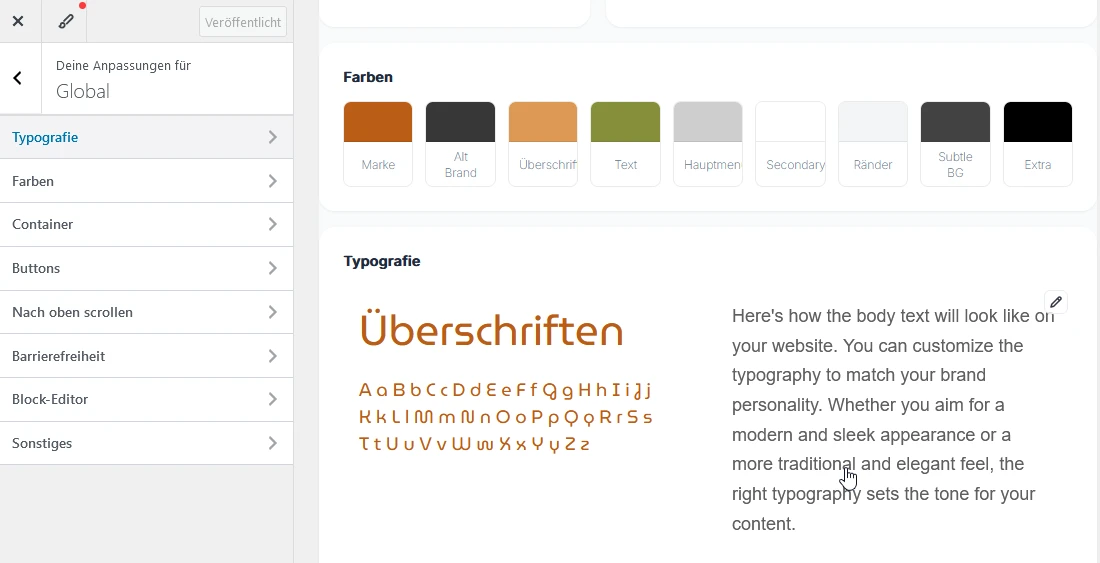
Das Bild unten zeigt die globalen Einstellungen des WordPress-Themes Astra. Gehe die Punkte im Theme-Customizer bzw. im Theme-Dashboard Schritt für Schritt durch.

Nutze diese globalen Einstellungen, damit du nicht auf jeder Seite und in jedem Bereich alles individuell anpassen musst:
- Du sparst unheimlich viel Zeit dadurch.
- Änderungen (zB eine andere Farbe) sind schnell umgesetzt.
9. Pflichtseiten erstellen
In Österreich und Deutschland bist du verpflichtet gewisse Informationen auf deiner Website zu veröffentlichten:
- Impressum: Hier finden sich Informationen zum Website-Betreiber, Kontaktinformationen und Angaben zum Unternehmen. Was genau ins Impressum gehört, ist vom jeweiligen Land und der Gesellschaftsform abhängig. Für österreichische Unternehmen gibt es von der WKO eine Broschüre zum diesem Thema mit Musterimpressum-Beispielen.
- Datenschutz: Außerdem musst du auf deiner Website veröffentlichen, wie du mit Daten umgehst. Welche Daten verarbeitest du? Wie werden sie verarbeitet? Wer bekommst von dir welche Daten? usw. Für die Erstellung deiner Datenschutzerklärung empfehle ich dir, dich an eine juristisch entsprechend gebildete Person (wie zB https://dataprotection-scaleline.com/ oder https://www.lss-anwaltskanzlei.de/) zu wenden. Es gibt auch diverse Datenschutz-Generatoren im Internet.
Es gibt meines Wissens weder in Österreich noch in Deutschland eine gesetzliche Verpflichtung Allgemeine Geschäftsbedingungen (AGBs) zu verwenden. Allerdings sind sie ab einer gewissen Unternehmensgröße bzw. für Shop-Betreiber oder Betreibern von Plattformen sowie Apps sehr zu empfehlen. Falls du AGBs hast, solltest du diese natürlich auf deiner Website veröffentlichen.
Falls du auf deiner Website Cookies setzt, die nicht technisch notwendig sind, dann solltest du darüber im Rahmen einer Cookie-Richtlinie ebenfalls informieren.
10. Erstelle deine Webseiten oder passe deine Vorlage an
Fülle deine Website mit deinen zielgruppenspezifischen Inhalten. Nutze Zwischenüberschriften, Absätze, Listen, Grafiken und Bilder, um deinen Content lesefreundlich zu gestalten.
Website-Vorlage anpassen
Nutzt du eine Website-Vorlage, dann bearbeite jetzt jene Seiten, die du für deine individuelle Website benötigst. Ersetze die Platzhalter-Texte und Bilder durch deine vorbereiteten Fotos, Grafiken und Texte.
Wenn du mit deinem Anpassungen fertig bist, denk an das Aufräumen:
- Einzelne Vorlage-Seiten, die du nicht benötigst, kann du in den Papierkorb verschieben.
- Bilder aus der Vorlage solltest du aus deiner Mediathek löschen.
- Passe ggfs. deine Menüs an. Entferne Menüpunkte oder füge neue hinzu.
Neue Webseiten erstellen
Erstelle die einzelnen Webseiten gemäß deiner definierten Seiten-Struktur:
- Füge Bilder und Texte ein.
- Setze Links zu relevanten Unterseiten oder fremden Websites.
- Platziere Call-to-Actions (CTA) an den richtigen Stellen.
Welche Inhalte auf deiner Website nicht fehlen dürfen, kannst du in meinem Artikel zum Thema Website-Inhalte nachlesen.
11. Responsive-Einstellungen sind Pflicht
Viele Nutzer*innen surfen mittlerweile vorwiegend auf mobilen Endgeräten. Daher ist es umso wichtiger, dass eine Website auf dem Handy gut aussieht und funktioniert. Auch wenn der große Desktop-Bildschirm design-mäßig viel verlockernder ist, sollte dein Fokus auf die Darstellung deiner Inhalte am Handy liegen.
Die meisten WordPress-Themes bieten die Möglichkeit individuelle Anpassungen für die entsprechenden Endgeräte vorzunehmen. Passe deine Website für zumindest folgende Endgeräte an:
- Desktop-PC
- Tablet Hochformat
- Handy Hochformat
Einige Themes stellen mittlerweile weitere sogenannten Breakpoints zur Verfügung. Damit kannst du zusätzlich Einstellungen für Breitbild, Laptop, Tablet Querformat und Handy Querformat vornehmen.
12. Website-Funktionalität überprüfen
Wenn du deine einzelnen Seiten fertig hast und deine Website in die Fertigstellungsphase kommt, dann prüfe unbedingt noch einmal:
- Funktionieren die Verlinkungen und die Menüs.
- Sind alle Bilder, Texte, Buttons usw. sichtbar.
- Sieht die Website am Handy, Tablet, Desktop-PC gut aus.
- Funktioniert die Website mit unterschiedlichen Browsern.
- Ist die Navigation logisch und sinnvoll.
- Kommen Aufforderungen (Call-to-Actions) zur richtigen Zeit.
Versuche deine Website mit den Augen deiner Zielgruppe zu sehen und klicke dich durch die gesamte Website.
13. Individuelle 404-Seite erstellen
Wenn ein*e Besucher*inn eine Seite auf deiner Domain aufrufen möchte, die es nicht oder nicht mehr gibt, dann landet sie auf einer sogenanten 404-Seite. Viele Themes bieten mittlerweile die Möglichkeit diese 404-Seite individuell zu gestalten.
- Erkläre was passiert ist: Die Seite gibt es nicht.
- Zeige mögliche Lösungen: Link zur Startseite oder zB. Links zu beliebten Seiten.
Angepasst auf deine Zielgruppe kannst du es etwas lustiger oder rein informativ halten. Eine gut gestaltete 404-Seite stimmt deine Nutzer*innen trotz Fehler positiv. Sowas kann halt passieren.
14. SEO-Plugin: Optimiere deine Website für Suchmaschinen
Ein SEO-Plugin hilft dir, deine WordPress-Website für Suchmaschinen wie Google zu optimieren – auch ohne technische Vorkenntnisse. Beliebte Plugins wie Yoast SEO oder Rank Math bieten dir praktische Tools, um Titel, Meta-Beschreibungen und Keywords für jede Seite anzupassen.
Was kannst du mit einem SEO-Plugin machen?
- SEO-Titel und Meta-Beschreibungen erstellen, um die Klickrate in den Suchergebnissen zu erhöhen.
- Keyword-Optimierung: Setze Keywords gezielt ein und analysiere deren Häufigkeit.
- Lesbarkeitsanalyse: Erhalte Tipps, wie du deine Inhalte für Nutzer und Suchmaschinen optimierst.
- Sitemap generieren: Erstelle eine Übersicht deiner Seiten, damit Suchmaschinen sie leichter finden können.
Tipp: Installiere ein Plugin wie zB Yoast SEO, arbeite dich in die wichtigsten Funktionen ein und optimiere deine Inhalte regelmäßig. So steigerst du deine Chancen, besser in den Suchergebnissen gefunden zu werden!
15. Empfehlung: Sicherheits-Plugin zum Schutz vor Hackern
Um deine Website besser vor Hackern zu schützen, empfielt sich die Installation und Konfiguration eines Sicherheits-Plugins wie zB Wordfence oder All In One Security.
Mit relativ einfachen Mitteln, kann hier doch schon einiges erreicht werden:
- 2-Faktor-Authentifizierung aktivieren.
- Anzahl der Login-Versuche begrenzen.
- Starken Passwörter verwenden.
- usw.
Sicherheits-Plugins helfen beim Schutz der Website, ohne dass du umfassende technische Kenntnisse benötigst. Beachte: Den ultimativen Schutz gibt es nicht. Jede Website kann gehackt werden. Man kann es Angreifern jedoch möglichst schwer machen.
16. Brauchst du einen Cookie-Banner?
Du benötigst einen Cookie-Banner, wenn du
- Cookies setzt, die nicht technisch notwendig sind,
- Inhalte von Dritten einbindest (zB. YouTube- oder Vimeo-Videos, Google Maps etc.) oder
- eine umfassende Webanalyse (mit zB Google Analytics) durchführen möchtest,
Ich verwende gerne das Plugin Real Cookie Banner. Es ist relativ einfach zu konfigurieren, verfügt über eine Website-Scan-Funktion und kommt mit vielen (Text-)Vorlagen zur Gestaltung und Anpassung des Banners.
Mehr über das Thema Cookies und der Notwendigkeit bzw. das Vermeiden eines Cookie-Banners findest du auf meinem Blog.
17. Backups einrichten
Installiere und aktiviere das Plugin UpdraftPlus. Damit kannst du schnell und unkompliziert Backups deiner Website erstellen.
- Erstelle ein Backup deiner Website und lade es dir runter, damit du lokal eine Website-Sicherung hast.
- Definiere deinen regelmäßigen Backup-Plan im Plugin. Je nachdem, wie oft du neue Inhalte hinzufügst, solltest du zwischen täglich oder wöchentlich wählen.
Falls deine Seite wirklich gehackt wird oder sonst ein Fehler auftritt, wird es nicht ausreichend sein, wenn du ein Backup auf deinem Webserver hast. Dh du solltest deine Website auf einen externen Platz sichern. Das kann dein Google Drive oder ein sonstiger Cloud-Speicher sein.
Tipp: Bevor du größere Updates auf deiner Website einspielst, solltest du ein manuelles Backup erstellen.
18. Google Search Console anbinden
Die Google Search Console ist ein kostenloses Tool von Google, mit dem du die Performance deiner Website in den Suchergebnissen überwachen kannst. Sie hilft dir zu verstehen, wie Google deine Website sieht, und gibt dir wertvolle Einblicke, um deine SEO zu verbessern.
Vorteile der Anbindung:
- Suchanfragen analysieren: Sieh, über welche Keywords Nutzer auf deine Website gelangen.
- Fehler erkennen: Finde Probleme wie nicht erreichbare Seiten oder Mobilfreundlichkeitsprobleme.
- Indexierung prüfen: Überprüfe, ob alle Seiten deiner Website bei Google erfasst wurden.
- Sitemap hochladen: Hilf Google, deine Website effizient zu durchsuchen.
Google Search Console einrichten:
- Melde dich bei der Search Console unter search.google.com/search-console an.
- Füge deine Website hinzu und wähle die Domain-Property.
- Verifiziere die Domain, z. B. über deinen Hosting-Anbieter oder einen HTML-Tag.
- Reiche eine Sitemap ein, die du mit einem Plugin wie Yoast SEO oder Rank Math generieren kannst.
Mit der Search Console optimierst du nicht nur deine Website, sondern verstehst auch besser, wie Google und Nutzer mit ihr interagieren!
19. Regelmäßige Website-Checks für nachhaltigen Erfolg
Damit deine Website im Internet gefunden wird und Kund*innen anlockt, solltest du dich gut um sie kümmern. Daher solltest du einige regelmäßige Check und Aktivitäten einplanen:
- Theme und Plugins aktualisieren, um die Website-Sicherheit zu gewährleisten.
- Website Inhalte regelmäßige überprüfen und aktualisieren.
- Neuen Content hinzufügen (Blog-Artikel, Referenzen, Angebote usw.) bzw. veraltete Inhalte (zB Bilder) entfernen.
Nur wenn du dich gut um deine Website kümmerst, wirst du viel Freude damit haben. Plane daher regelmäßig ein bisschen Zeit dafür ein.
20. Stell deine Website vor - nimm Feedback an
Deine neue Website ist jetzt endlich online. Dann zeig sie der Welt aktiv:
- Hinterlege die Sitemap in der Google Search Console, damit Google deine Website in den Index aufnehmen kann.
- Stell deine Website auf deinen Social Media-Kanälen vor und lade deine Follower ein sie zu besuchen.
- Präsentiere deine Website auf deinem Newsletter. Zeig sie deiner Community.
Scheue dich nicht davor, deine bestehenden Kund*innen, Freunde und Bekannte um Feedback zu fragen. Du musst ja nicht alles annehmen und umsetzen. Allerdings ist man selbst oft so im Tunnel gefangen, dass einem gewisse Themen wie zB eine zu komplexe Navigation nicht auffallen.
Deine Website soll und darf sich entwickeln, so wie du und dein Business sich entwickeln.
(*) Dieser Artikel enthält Affiliate-Links. Wenn du über diese Links etwas kaufst, erhalte ich eine kleine Provision, ohne dass dir zusätzliche Kosten entstehen.

Sei stolz auf dich und deine Website
Du solltest auf deine Website genauso stolz sein sein, wie auf dich und dein Unternehmen. Sie ist ein wichtiger Teil deiner unternehmerischen Tätigkeit.
Wenn du aus irgend einem Grund nicht weiter kommst, dann melde dich bei mir. Oft sind es nur ein paar Kleinigkeiten, die helfen den nächsten Meilenstein auf dem Weg zur eigenen Website zu meistern.